Github博客搭建笔记
基本环境
Github博客主页
逐鹿博客主题
anzhiyuhexo 7.0.0
nodejs 16.17.1
webstorm 2023.2
vscode 1.85.1
actions-gh-pages v3
Window 10
具体搭建过程
大部分参考的这一教程:GitHub Pages + Hexo搭建个人博客网站,史上最全教程
,唯一改动的就是主题换成了安知鱼,难点主要是nodejs使用,hexo使用,github一键部署
安知鱼主题
文档:https://docs.anheyu.com/intro.html
配置到最后发现,还是NexT主题符合我的目标,简单快速易上手,安知鱼加载缓慢,编译缓慢,界面元素太多,要配置的东西也太多,逐渐偏离我的初心,我的初心不是搭建博客,而是在github做笔记的同时随便搞下博客,方便后续阅读,NexT简单配置下就行了,啥也不用管,配置完跟之前在github写md一样,只不过现在写完会自动转为博客,但安知鱼纯粹是为了写博客了。所以明白了
这点后,果断转了NexT。
NexT主题
主题进阶设置:https://www.qtmuniao.com/2019/10/16/hexo-theme-landscaping/
HEXO
hexo的安装没啥难的,正常执行命令安装就行npm install -g hexo-cli,这里加-g会将hexo安装到nodejs全局模块里,
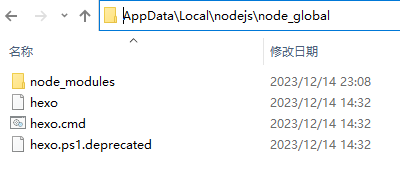
因此需要把全局模块的路径加到系统环境路径里,否则会找不到hexo命令,我的hexo是安装到如下位置(
这个位置不是固定的,可以自己通过nodejs命令指定)

这里hexo.ps1被重命名了,我的Window10系统会优先识别该文件,但Window10系统里该格式默认是不支持执行的,所以只能重命名,让其识别到hexo.cmd命令
Twikoo
使用直接看官网就行,教程很详细
其中最推荐的是Netlify和Hugging Face 部署,不过实际测试,Netlify有点坑,注册过不去,检测太严格,还是Hugging
Face比较好用,至于MongoDB的步骤没啥问题
然后将最后生成的https://xxxx.hf.space复制到配置里的envId即可
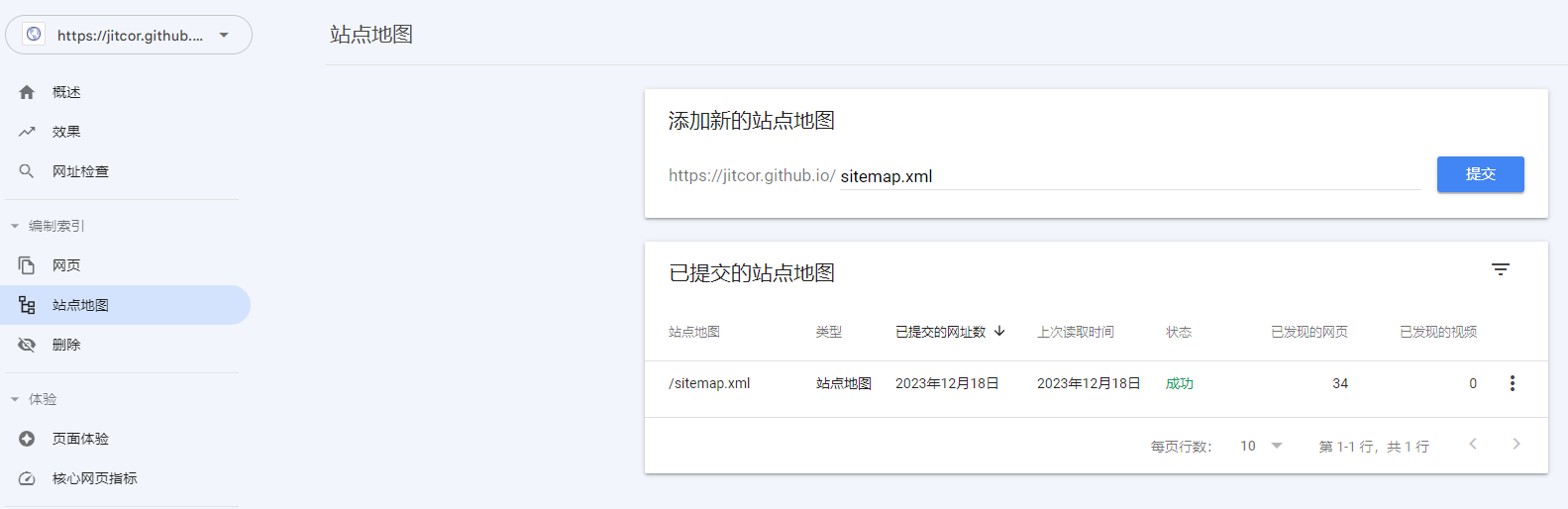
站点地图

不过目前还在申请中,需要过一天才能查看

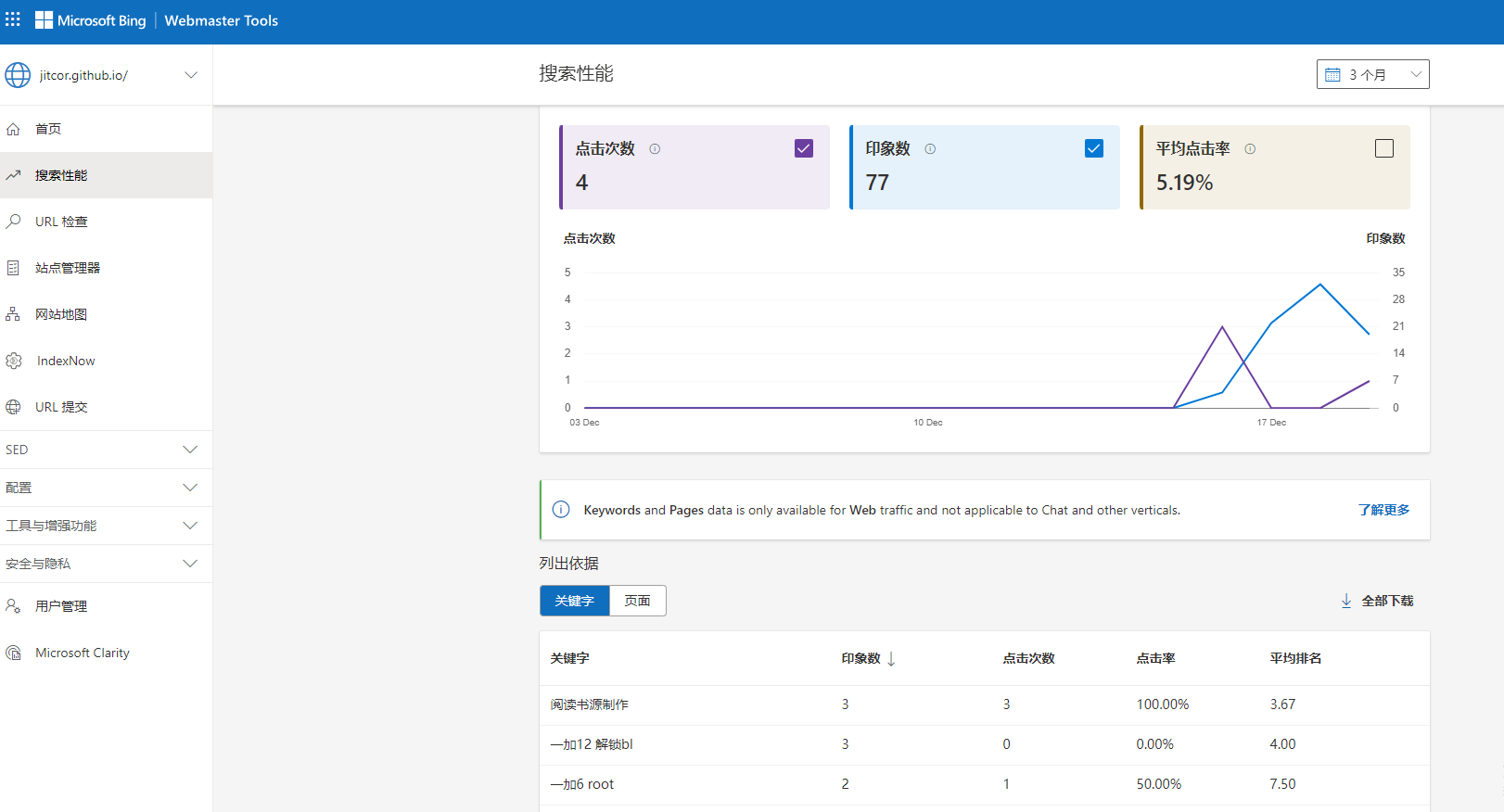
又过了几天,还是这样的提示,emmmm…,不过bing的审核挺快的,一天不到就完成了,申请地址:https://www.bing.com/webmasters

至于百度,就算了,不仅索要的资料超多,微信,QQ,手机号,邮箱,就差身份证信息没给了,最后还给我来个这,得,放弃了,反正现在也用不到百度了

图标
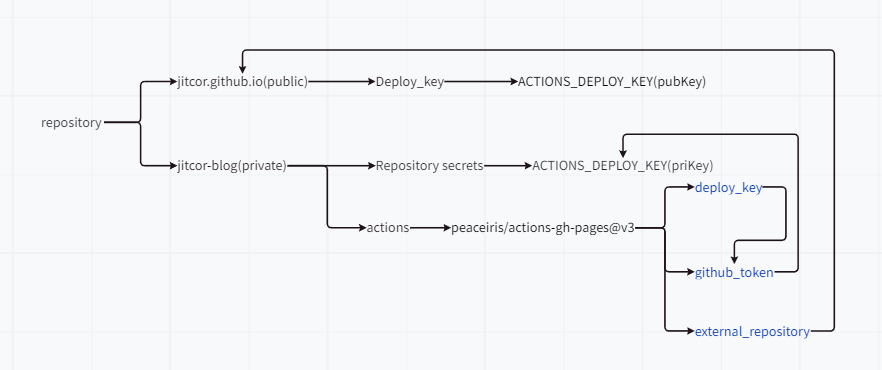
github pages 安全机制

pubKey &priKey
1 | ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N "" |
填坑
fatal: could not read Username for 'https://github.com': No such device or address
需要输入密码,但actions不显示界面,所以报没有设备,解决办法就是采用SSH机制,切换到peaceiris/actions-gh-pages部署方式
Cannot read properties of null (reading 'matches')
看参考
Cannot find module 'hexo-util'FATAL can not read a block mapping entry解决办法看参考
博客加密
hexo-blog-encrypt
博客编写
VSCode
WebStorm
Typecho
最后采用的这个,主要看中了其可以直接粘贴图片,自动把图片放到本地目录对应的位置,还有就是不用直接编辑md文档了,自动帮你调整好,实现所写即所得
原创保护
https://geektutu.com/post/blog-experience-4.html
备用主题
参考
- GitHub Pages + Hexo搭建个人博客网站,史上最全教程
- Hexo+GitHub搭建个人博客,实现云端编辑、一键发文
- peaceiris/actions-gh-pages
- hexo d命令报错 ERROR Deployer not found: git
- 当遇到:npm ERR Cannot read properties of null (reading ‘matches‘) 问题时
- Hexo启动页面显示extends includes/layout.pug block content include includes/recent-posts.pug include
- 使用hexo theme Butterfly 报错
- Hexo博客文章加密
- FATAL can not read a block mapping entry解决办法
- hexo部署后是空白页
- Hexo 博客无法显示图片解决方法
- 如何优雅隐藏 Hexo 文章