自用Linux好软TOP3
命令行代理软件
No.1 proxychains:https://github.com/haad/proxychains
一键配置命令行代理,不用在考虑各种git/curl/wget/repo等工具的代理问题
ubuntu安装命令:sudo apt-get install proxychains -y
使用:proxychains {any command}
配置文件路径/etc/proxychains.conf(root)
No.1 proxychains:https://github.com/haad/proxychains
一键配置命令行代理,不用在考虑各种git/curl/wget/repo等工具的代理问题
ubuntu安装命令:sudo apt-get install proxychains -y
使用:proxychains {any command}
配置文件路径/etc/proxychains.conf(root)
开源,免费,多平台支持
这个就不多说了
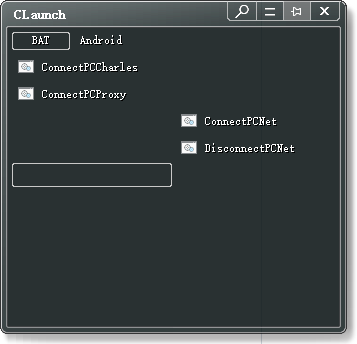
No.1: CLaunch:https://hp.vector.co.jp/authors/VA018351/en/claunch.html


完全免费
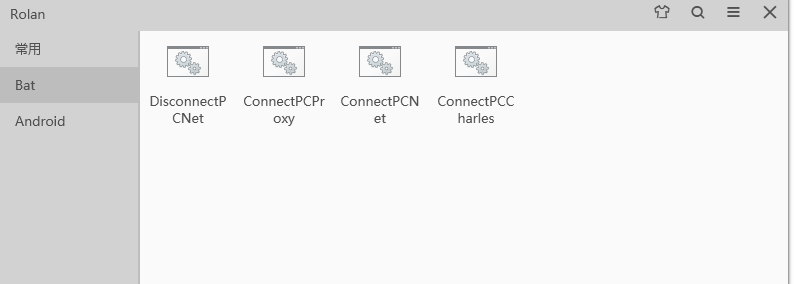
No.2: Rolan:https://getrolan.com/

部分功能需要付费
rolan 2.5.1测试时对于bat程序无法正常打开,CLaunch倒没有这问题
WEB网页型,使用html,js,css组合开发
解析HTML,因为是默认规则,即XPath,所以不用添加什么开头字符
APP应用型,实现方式五花八门,但阅读唯一能处理的,也是大部分APP使用的就是HTTP协议实现的,但HTTP只是通信协议,具体通信数据也是五花八门,阅读能处理的,也是大部分APP使用的就是JSON,当然也不只限APP,WEB里也可能遇到
解析JSON数据,使用的JSONPath语法,使用$开头,以.分隔层级,类似文件系统里的/
。在线测试网站:JSONPath Online Evaluator
也就是正则表达式,这个是通用的,既适用WEB,也适用APP,规则就是##正则##替换内容,若是替换内容为空,则正则后面内容可省略
Github博客主页
逐鹿
博客主题
anzhiyu
hexo 7.0.0
nodejs 16.17.1
webstorm 2023.2
vscode 1.85.1
actions-gh-pages v3
Window 10
大部分参考的这一教程:GitHub Pages + Hexo搭建个人博客网站,史上最全教程
,唯一改动的就是主题换成了安知鱼,难点主要是nodejs使用,hexo使用,github一键部署
文档:https://docs.anheyu.com/intro.html
配置到最后发现,还是NexT主题符合我的目标,简单快速易上手,安知鱼加载缓慢,编译缓慢,界面元素太多,要配置的东西也太多,逐渐偏离我的初心,我的初心不是搭建博客,而是在github做笔记的同时随便搞下博客,方便后续阅读,NexT简单配置下就行了,啥也不用管,配置完跟之前在github写md一样,只不过现在写完会自动转为博客,但安知鱼纯粹是为了写博客了。所以明白了
这点后,果断转了NexT。
主题进阶设置:https://www.qtmuniao.com/2019/10/16/hexo-theme-landscaping/